GRAVITY PERKS NESTED FORMS
What does Gravity Forms Nested Forms (Gravity Forms Repeater) do?
This plugin adds a new Nested Form field type. This field allows you to select another form that will be used to collect “child” entries and attach them to the “parent” entry on submission. The child entries display in a clean, compact table on the parent form where they can be viewed, edited or deleted.
GRAVITY PERKS NESTED FORMS
Can this be used as a Gravity Forms Repeater?
Yes, it sure can work as a Gravity Forms repeater add-on! While Nested Forms can perform much more complex functionality, it can be used as a simple Gravity Forms Repeater field, as well. A repeater allows you to dynamically add additional fields to a WordPress Gravity Form. GF Nested Forms differs only in that it allows you to submit the group of repeating fields (i.e. repeater fields) via a modal.GRAVITY PERKS NESTED FORMS
GRAVITY PERKS NESTED FORMS
Features
- Simplify Complex Forms & Collect Repeatable Data
Create forms that are easier for you to manage and easier for your users to complete. - Register Groups and Individuals on the Same Form
Register a team and players or a company and employees or a make and models all on the same form. - Use Sum, Total and Count in Calculations
Pull data from your nested forms into your parent form for powerful, dynamic calculations. - Control the Look & Feel
Helpful UI, flexible templating, and handy hooks. - Process Feeds for Child Entries
On child form submission – or – only when the parent form is submitted; allows you to do things like register a user for each child entry. Insane! - Powerful Developer Options
Well-documented hooks and a flexible templating system make extending this WordPress plugin a breeze. - Automatic Updates
Get updates and the latest features right in your dashboard. - Awesome Support
We’re here to help! And we mean it.
Documentation
- How do I enable this functionality?
- Feature Details
- FAQs
- What happens to child entries when the parent entry is never submitted?
- How do I dynamically populate a Nested Form field?
- How to set a Nested Form as required?
- How do I include Nested Entry totals or Gravity Forms repeater totals in the Parent Form total?
- Why are my child entries not counting towards the parent form’s total?
- How do I show a single value from each child entry?
- Why is my Nested Form modal window (popup) not displaying?
- Am I able to add a conditional field within the nested section?
- Can I set dynamic min/max Entry Limits?
- How do I display a table for Nested Form fields in Confirmations and Notifications?
- Known Limitations
- Hooks
- Related Articles
How do I enable this functionality?
After installing and activating the Gravity Forms add-on Nested Forms, you’ll want to add a Nested Form field to your form. Let’s step through that process.
| Create two forms; a parent form and a child form using the form editor. The child form will be “nested” in the parent form via the Nested Form field. | |
| Add a Nested Form field on your parent form and select your child form in the Nested Form field setting. | |
| Select which fields from the child form should be displayed in the Nested Form field on the parent form. |
Now that you have your first Nested Form field, let’s dig into the specifics of its settings and how it can be configured.GRAVITY PERKS NESTED FORMS
Feature Details
Nested Form Field
Field Settings

Nested Form
Select the form that should be used to create nested entries for current form.
Summary Fields
Select which fields from the nested entry should be displayed in the table on the parent form.
Notes:
- This setting only impacts which fields from the nested form appear on the parent form. The modal will always show all fields that belong to the child form.
- This setting was previously called “Display Fields”.
Entry Labels
Specify a singular and plural label with which entries submitted via this field will be labeled (i.e. “player”, “players”).
Modal Header Color
Select a color which will be used to set the background color of the nested form modal header.
Entry Limits
Specify the minimum and maximum number of entries that can be submitted for this field.Dynamic Entry Limits Use this snippet to dynamically set the Entry Limits based on a Parent form field’s value.
Feed Processing
Specify when feeds attached to the nested form should be processed. By default, feeds attached to the nested form will be processed when the parent form is submitted. See Feed Processing for more details on this feature.GRAVITY PERKS NESTED FORMS
On the Frontend
By default, child entries will be displayed in a clean, compact table. Click the “Add” button to add a new child entry.Nested Forms Modal with Default Gravity Forms Styles
The Display Fields selected in the field settings will be displayed for each submitted child entry. Child entries can be edited by clicking the “Edit” link and deleted by clicking the “Delete” link.Nested Forms Entries with Default Gravity Forms Styles
On the Backend
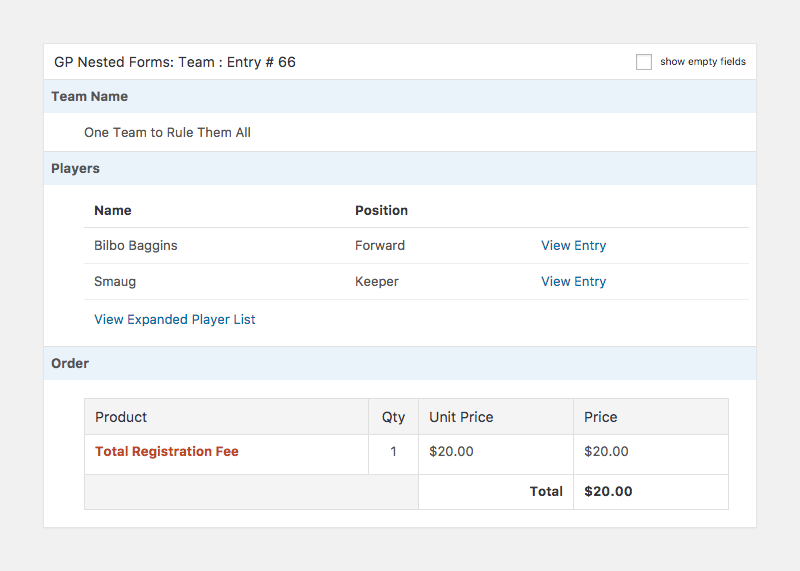
The backend will also display the configured Display Fields for each child entry. To view the full child entry click the “View Entry” button. To view the child entries in the Gravity Forms list view, click the “View Expanded {Item} List” link.GRAVITY PERKS NESTED FORMS

Child Entries
Child entries are entries that are submitted via a Nested Form field. For examples of how child entries are displayed on the frontend and on the backend, see the respective section.When a parent entry is trashed, its child entries will be trashed as well.GRAVITY PERKS NESTED FORMS
In order to protect the user from accidental data loss, child entries will be repopulated into the Nested Form field if the parent form is reloaded.
The {Parent} Merge Tag
The special {Parent} merge tag allows you to 1) populate data entered into the parent form into the child form and 2) populate data submitted on the parent entry in child form notifications.
Populate Child Form Fields with Parent Form Data
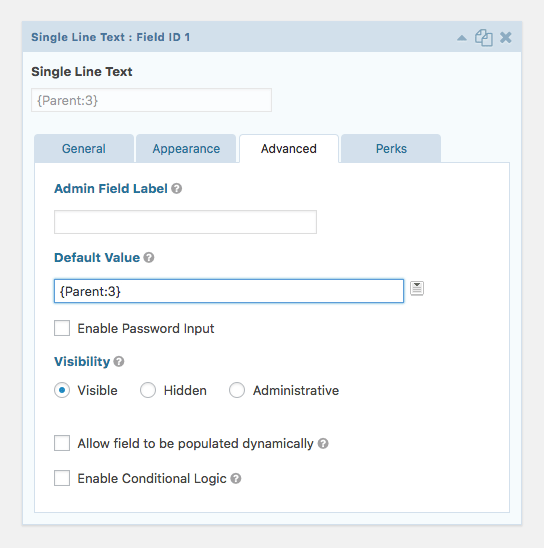
Any field on the child form that supports a default value can be populated via the {Parent} merge tag. Currently, you must manually specify the field/input ID from the parent form that should be populated into the child form. In the following example, we’ll populate the value of field ID 3 from the parent form into field ID 1 on the child form.GRAVITY PERKS NESTED FORMS
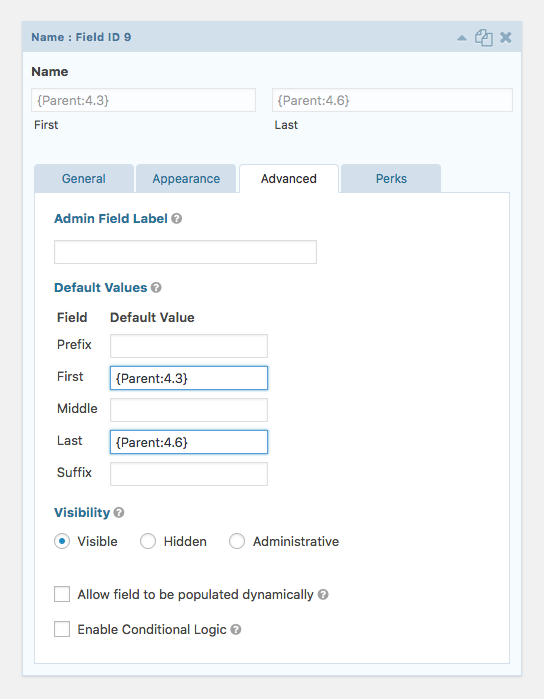
To populate multi-input fields (like the Name field), you will need to specify the input ID (which includes the field ID and the input index).
Here is a quick reference guide for the input indexes of common field types. The input ID will always use the FIELDID.INPUTID format. For example, a field ID of 2 and an input index of 3 would give you an input ID of 2.3.
All examples assume a field ID of 1.
| INPUT NAME | INDEX | EXAMPLE |
|---|---|---|
| Name Field | ||
| Prefix | 2 | {Parent:1.2} |
| First | 3 | {Parent:1.3} |
| Middle | 4 | {Parent:1.4} |
| Last | 6 | {Parent:1.6} |
| Suffix | 8 | {Parent:1.8} |
| Address Field | ||
| Street Address | 1 | {Parent:1.1} |
| Address Line 2 | 2 | {Parent:1.2} |
| City | 3 | {Parent:1.3} |
| State / Province | 4 | {Parent:1.4} |
| Zip / Postal Code | 5 | {Parent:1.5} |
| Country | 6 | {Parent:1.6} |
Display Parent Data in Child Form Notifications
The {Parent} merge tag can also be used to display data from the parent entry in the notification send for a child entry. The desired entry property must be manually specified. For example, if you want to fetch the parent entry ID, you would use {Parent:id}. If you want to fetch the parent entry creation date, you would use {Parent:date_created}.
All properties of the entry object are supported. For a full list, see Gravity Forms’ Entry object documentation.
Feed Processing
By default, GF Nested Forms will only process feeds attached to the nested form after the parent form is submitted.
A practical example of this would be a parent form that creates a team and a nested form that uses the User Registration to register players. In most cases, you wouldn’t want the user accounts created for the players until the team submission has been finalized. GF Nested Forms handles this for you automatically.
If a feed attached to the parent entry has any delayed options enabled (i.e. User Registration), child form feeds are delayed and processed when the parent entry payment is completed.
In some cases, you may want to trigger the nested form feed to be processed when the nested form is submitted (e.g. collecting emails for a mailing list via MailChimp). To do this, use this snippet to enable the advanced Feed Processing setting:
add_filter( 'gpnf_enable_feed_processing_setting', '__return_true' );
And then select, “nested form” in the select.A child entry is always created from a child form submission. The Feed Processing setting does not impact this behavior.
For even more granular control over when nested feeds are processed, use the gpnf_should_process_feed filter.
Calculations
GF Nested Forms provides support for using Nested Form fields in your Gravity Forms calculations. To use a Nested Form field in your calculation formula, you will need to manually type the desired merge tag using the following template:
{FIELD_LABEL:FIELD_ID:MODIFIER}To include your child entry totals in your parent form’s total, see our simple walkthrough.
The following examples are based on a field label of “Players” and a field ID of “1”.
- count – Returns the total number of child entries attached to the Nested Form field. If there are two child entries submitted for a Nested Form field, this merge tag would return
2.
{Players:1:count}
- total – Returns the sum of all child entry totals. For example, if Child Entry #1 has a total of
$10and Child Entry #2 has a total of$25, this merge tag would return35.
{Players:1:total}
- sum – Returns the sum of the specified target field’s value from each child entry. For example, you had a Quantity field with an ID of “2” on your nested form and Child Entry #1 had a quantity of
2and Child Entry #2 had a quantity of3, this merge tag would return5.
{Players:1:sum=2}
Templating
You can take complete control over the Nested Form field output via the templating system. To do so, you will need to copy the template files from the plugin to your theme.
In the plugin, they’re located in the templates directory:
/gp-nested-forms/templates
In your theme, you will need to create a directory named gp-nested-forms and copy the template files there:
/your-theme/gp-nested-forms/
Now anytime GF Nested Forms attempts to load a template file, it will pull your version of the template file from your theme.
Available Templates
- nested-entries.php – Used to render the child entries in a Nested Form field on the frontend.
- nested-entries-detail.php – Used to render the child entries on the entry detail page (in the Gravity Forms backend).
- nested-entries-simple-list.php – Used to render a single value from each child entry in a simple list format when the Nested Form field merge tag (or {all_fields} merge tag) is filtered to a single field via the All Fields Template plugin (e.g.,
{Players:1:filter[2]}). - nested-entry.php – Used to render a single child entry via the Nested Form field merge tag (e.g.
{Players:1}– or – when a Nested Form field is rendered via the {all_fields} merge tag.
Templating Hooks
To make minor changes to verbiage or customize the data that will be used to render the Nested Form field, use the gpnf_template_args filter.
Exporting
Child entries can be exported together with their parent entry. Select the parent form on the Export Entries page and select the child fields you want to export alongside the parent entry. For more details, see our tutorial on Exporting with Nested Forms.
FAQs
What happens to child entries when the parent entry is never submitted?
Child entries with no parent entry are called orphaned entries. Orphaned entries are considered “expired” after a week. Expired entries are trashed daily. To modify how long orphaned entries should be preserved, use the gpnf_expiration_modifier filter.
If the user returns the form, their orphaned child entries will be repopulated into the Nested Form field.
How do I dynamically populate a Nested Form field?
Nested Form fields can be dynamically populated the same way as other Gravity Forms fields. Nested Form fields expect a comma-delimited list of entry IDs for the dynamic population value.
How to set a Nested Form as required?
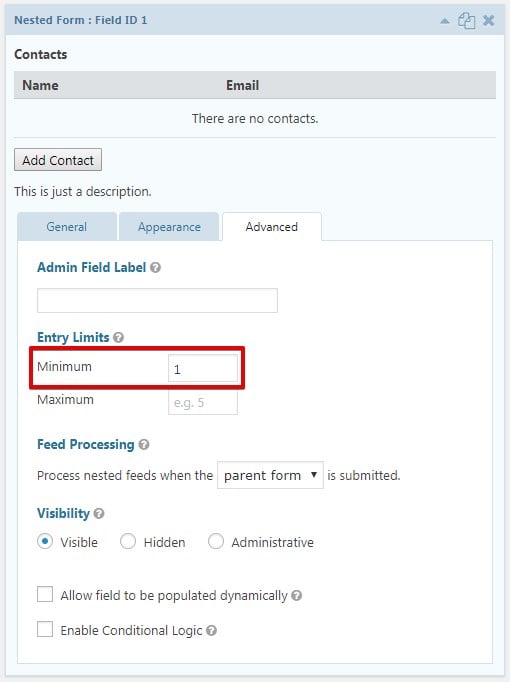
To set a Nested Form or Gravity Forms repeater form as required, go to the Advanced tab of the field options window and set the Minimum field to “1” in the Entry Limits option.

How do I include Nested Entry totals or Gravity Forms repeater totals in the Parent Form total?
We’ll need to include a Calculated Product field on the parent form to capture the entry totals for each nested entry and automatically apply those totals towards the Parent Forms total. Here’s how to set this up in three, quick steps.GRAVITY PERKS NESTED FORMS
| Add a Product field to your parent form. | |
| Set the “Field Type” setting to “Calculation” and check the “Disable quantity field” checkbox. | |
| Manually enter the Nested Form field merge tag into the “Formula” setting and append the “:total” modifier. |
All done! See the demo at top of this page to see this live.
Why are my child entries not counting towards the parent form’s total?
You must explicitly include child entry totals in your parent form via a Calculated Product field. See this walkthrough.
How do I show a single value from each child entry?
First, you’ll need to install our All Fields Template plugin. This provides the ability to filter which fields from the nested form are displayed in the Nested Form field’s merge tag (and {all_fields}).
Once installed, you can filter down to a specific field (such as single line text) like so:
{Players:1:filter[1]}
Based on our demo form, this would display a simple list of the Player’s names. This also works for Gravity Forms repeater fields.
Why is my Nested Form modal window (popup) not displaying?
An element with a larger z-index generally covers an element with a lower one. So if your theme has a larger z-index specified, it’ll cover the modal window from the Nested Forms field. The solution in this case is to specify a larger z-index number for the Nested Form modal window, like this: .gpnf-dialog.ui-dialog { z-index: 99999999 !important; }
Am I able to add a conditional field within the nested section?
Yup! A child form can use any of Gravity Forms core features, including conditional logic. You can also add conditional logic to the Gravity Forms repeater fields.
Can I set dynamic min/max Entry Limits?
We have a snippet to set the Nested Form field’s Entry Limits based on a Parent form field’s value. Here’s how you use it:
- Add a field to the Parent form that will contain the entry limit and note the Field ID.
- Update the
parent_form_idto your Parent Form ID. - Set the
nested_form_field_idto the Nested Form Field ID in the Parent Form. - Set either the
max_field_idormin_field_id(or both) to the field you noted in Step 1.
When a value is entered in the field on the Parent form, GP Nested Forms will automatically adjust the minimum or maximum Entry Limits to the value in that field.Haven’t installed a snippet before? Check out this guide on how to install snippets.
How do I display a table for Nested Form fields in Confirmations and Notifications?
Add this snippet to your theme’s functions.php file to output a table layout for Nested Form fields when using the {all_fields} merge tag.
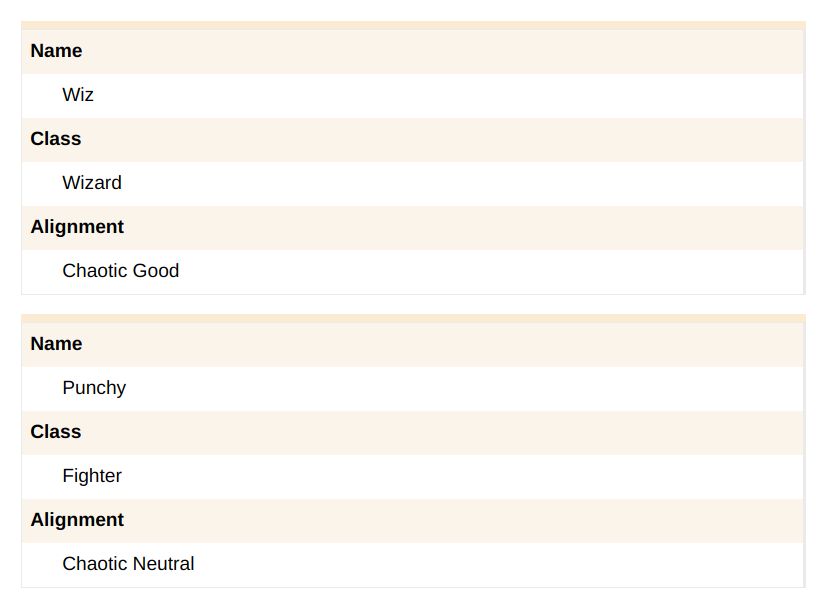
Here’s the output without the snippet:

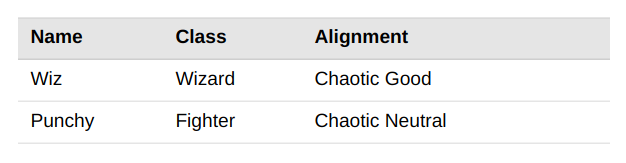
And with the snippet installed:

The fields that display in the table output will match the settings in the Nested Form field. Any fields set to display in Summary Fields will output in the table.
Known Limitations
- You may not include a Nested Form field within a nested form.
- You may not display a form independently if it is nested inside of a Nested Form field on the same page.
- Mobile support is lacking; we are working on improvements for v1.0.
- Payment feeds will not be processed on child forms.
- By default, child notifications are sent regardless of the parent entry’s payment status. To delay child notifications until the parent entry has been paid, use this snippet.