GRAVITY PERKS READ ONLY
What does it do?
The Read Only perk allows you to configure applicable form fields to be set to a read only state. Fields set to read only will be visible but not editable. In other words, the user can “read” the field value but can not change the field value. This is useful in situations where you would like to present information to the user without the user being able to modify that data. One such example is a Paragraph field (textarea) populated with your terms of service.
GRAVITY PERKS READ ONLY
How do I enable this functionality?
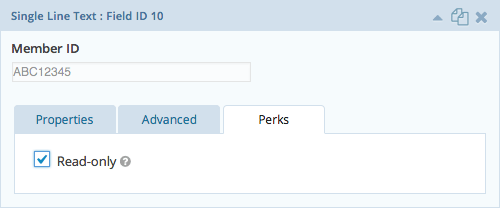
The read only setting can be enabled by navigating to the “Perks” tab on an applicable field and checking the “Read Only” checkbox.
GP Read Only Settings
Next you will want to specify a default value for this field. To do so, navigate to the field’s “Advanced” tab and find the “Default Value” setting. Enter the desired value or select a merge tag by clicking the “Merge Tags” icon to the right of the field. GRAVITY PERKS READ ONLY
GRAVITY PERKS READ ONLY
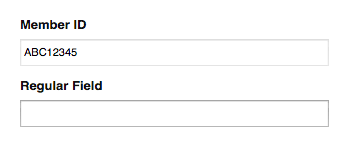
What it looks like on the frontend
Step by Step
Below are step by step instructions for activating this functionality on any form:
- Navigate to the Gravity Forms Form Editor.
- Select the form for which you would like to mark as read only.
- Add any field of a supported field type. All official fields are supported except for HTML, CAPTCHA, Hidden, Page, and Section.
- Navigate to the Perks settings by clicking on the “Perks” tab.
- Check the “Read Only” checkbox to activate the functionality for this field.
- Navigate to the Advanced settings by clicking the “Advanced” tab.
- Enter the desired value or select a merge tag by clicking the “Merge Tags” icon to the right of the field (available in Gravity Forms v.1.7).
How does it work?
When the form loads, the Read Only checks for any field marked as read only. When enabled, the “readonly” HTML attribute is appended to the input or textarea tag when the field markup is generated by Gravity Forms. The benefit of adding this directly to the form markup is that we do not need to rely on Javascript to append the “readonly” attribute after the form has rendered. GRAVITY PERKS READ ONLY